7.2.2.3.1 Bereichshervorhebungen

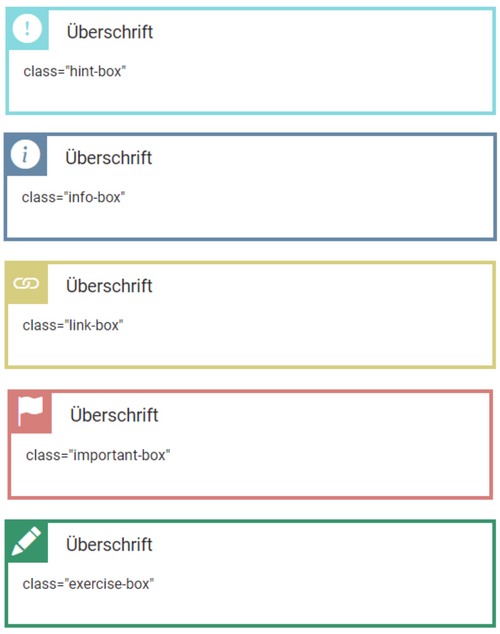
Hint-Box (❗ in türkis)
Code
<div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
Info-Box (ℹ in dunkelblau)
Code
<div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
Link-Box (🔗 in gelb)
Code
<div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
Important-Box (🚩 in rot)
Code
<div class="important-box">
<h4>…</h4>
<p>…</p>
</div>
Excercise-Box (🖊 in grün)
Code
<div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
Custom-Box
Code
<div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
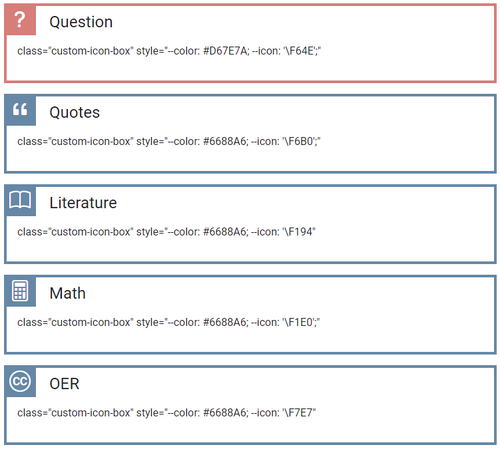
Beispiele für Custom Boxes

Code
<div class="custom-icon-box" style="--color: #D67E7A; --icon: '\F64E';">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #D67E7A; --icon: '\F64E';"</p>
</div>
Code
<div class="custom-icon-box" style="--color: #6688A6; --icon: '\F6B0';">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F6B0';"</p>
</div>
Code
<div class="custom-icon-box" style="--color: #6688A6; --icon: '\F194">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F194"</p>
</div>
Code
<div class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E0';">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E0';"</p>
</div>