7.2.2.3.1.1 Alte Bereichshervorhebungen
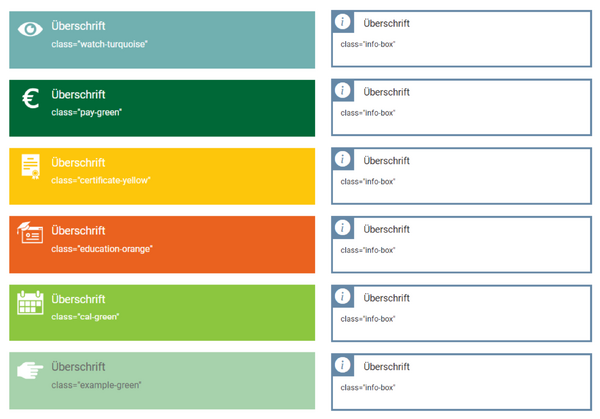
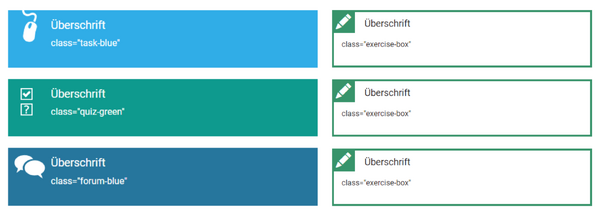
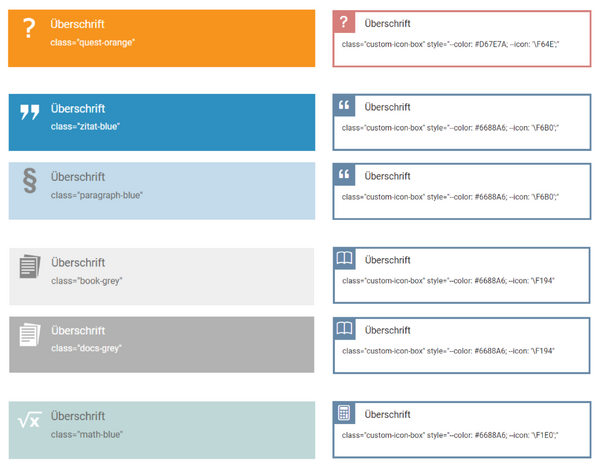
Übersicht zur Überführung[]





Wichtig
Dieser Bereich ist noch Diskussionsgrundlage und noch keine finale Empfehlung
Bei der Umstellung von Kursformaten können auch weiterhin die Bereichshervorhebungen des alten Kursdesigns verwendet werden. Sollen die neuen Bereichshervorhebungen verwendet werden, schlagen wir folgende Umformatierung vor:
| Altes Kursdesign | Neues Kursdesign | Code |
|---|---|---|
| important-purple | hint-box | <div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
|
| link-pink | link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| task-blue | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| book-grey | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F194">
<h4>…</h4>
<p>…</p>
</div>
|
| cal-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| quest-orange | custom-icon-box | <div class="custom-icon-box"
style="--color: #D67E7A; --icon: '\F64E';">
<h4>…</h4>
<p>…</p>
</div>
|
| example-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| watch-turquoise | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| zitat-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F6B0';">
<h4>…</h4>
<p>…</p>
</div>
|
| paragraph-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F6B0';">
<h4>…</h4>
<p>…</p>
</div>
|
| quiz-green | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| download-blue | link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| pay-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| forum-blue | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| certificate-yellow | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| education-orange | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| docs-grey | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F194">
<h4>…</h4>
<p>…</p>
</div>
|
| math-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F1E0';">
<h4>…</h4>
<p>…</p>
</div>
|
alte Hervorhebungen im mooin 1.0 Kursdesign[]
Diese funktionieren immer noch, mit dem neuen Kursdesign wurden aber die neuen Bereichshervorhebungen definiert (s.o.).
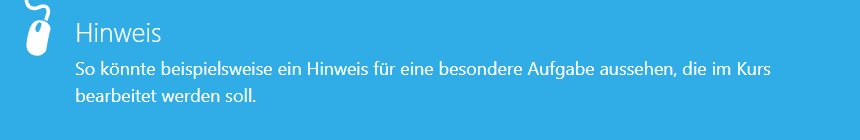
Aufgabe[]

Code
<div class="task-blue"><h4>Überschrift</h4><p>Text</p></div>
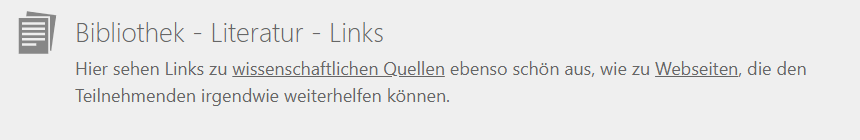
Bibliothek/Links[]

Code
<div class="book-grey"><h4>Überschrift</h4><p>Text</p></div>
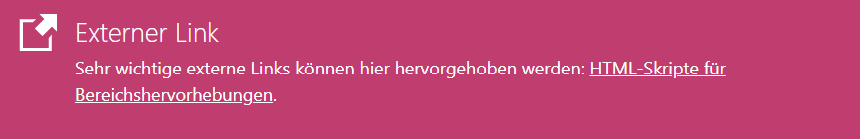
Externer Link[]

Code
<div class="link-pink"><h4>Überschrift</h4><p>Text</p></div>
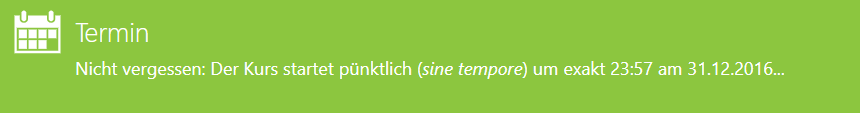
Termin[]

Code
<div class="cal-green"><h4>Überschrift</h4><p>Text</p></div>
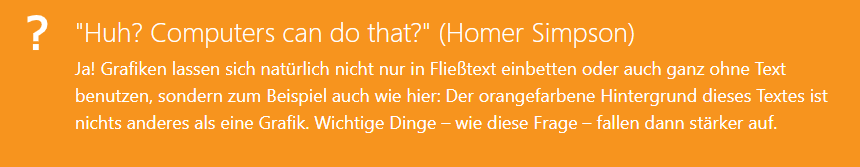
Frage[]

Code
<div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div>
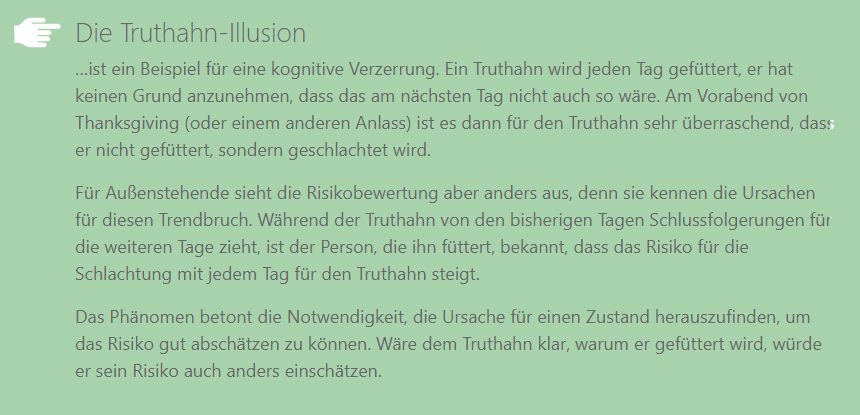
Beispiel[]

Code
<div class="example-green"><h4>Überschrift</h4><p>Text</p></div>
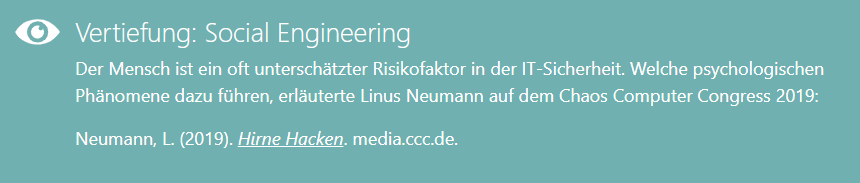
Vertiefung[]

Code
<div class="watch-turquoise"><h4>Überschrift</h4><p>Text</p></div>
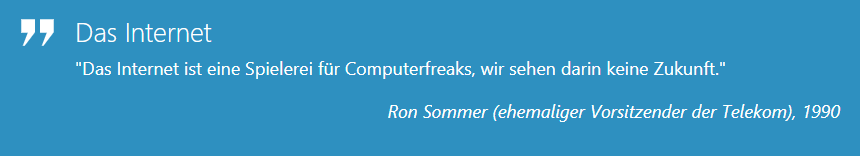
Zitate[]

Code
<div class="zitat-blue"><h4>Überschrift</h4><p>Text</p></div>
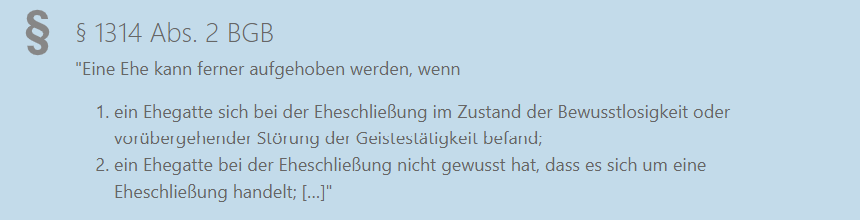
Gesetze und Paragraphen[]

Code
<div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div>
Quiz[]

Code
<div class="quiz-green"><h4>Überschrift</h4><p>Text</p></div>
Wichtig/Hinweis/Idee[]

Code
<div class="important-purple"><h4>Überschrift</h4><p>Text</p></div>
Download[]

Code
<div class="download-blue"><h4>Überschrift</h4><p>Text</p></div>
Bezahlen[]

Code
<div class="pay-green"><h4>Überschrift</h4><p>Text</p></div>
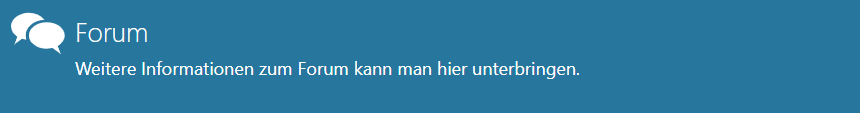
Forum[]

Code
<div class="forum-blue"><h4>Überschrift</h4><p>Text</p></div>
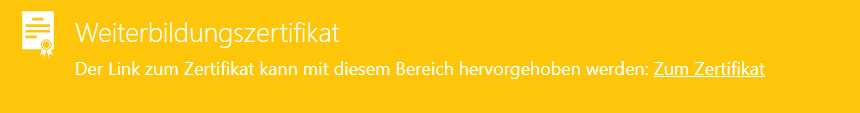
Zertifikat[]

Code
<div class="certificate-yellow"><h4>Überschrift</h4><p>Text</p></div>
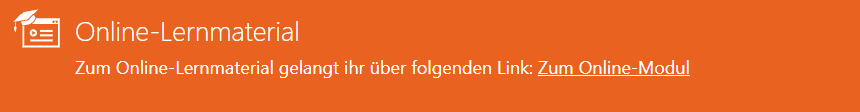
Online-Lernmaterial[]

Code
<div class="education-orange"><h4>Überschrift</h4><p>Text</p></div>
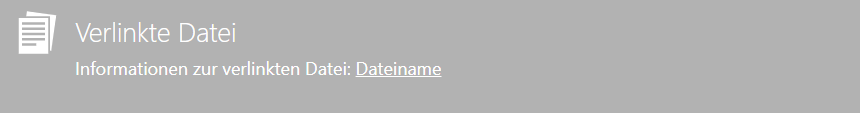
Verlinkte Datei[]

Code
<div class="docs-grey"><h4>Überschrift</h4><p>Text</p></div>
Formel[]

Code
<div class="math-blue"><h4>Überschrift</h4><p>Text</p></div>