7.2.2.3.1 Bereichshervorhebungen
| [gesichtete Version] | [gesichtete Version] |
| Zeile 249: | Zeile 249: | ||
|- | |- | ||
| quest-orange | | quest-orange | ||
| | | custom-icon-box | ||
| <source lang="xml"> | | <source lang="xml"> | ||
<div class="custom-icon-box" style="--color: # | <div class="custom-icon-box" | ||
<h4> | style="--color: #D67E7A; --icon: '\F64E';"> | ||
<p> | <h4>…</h4> | ||
<p>…</p> | |||
</div> | </div> | ||
</source> | </source> | ||
| Zeile 276: | Zeile 277: | ||
|- | |- | ||
| zitat-blue | | zitat-blue | ||
| | | custom-icon-box | ||
| <source lang="xml"> | | <source lang="xml"> | ||
<div class="custom-icon-box" style="--color: # | <div class="custom-icon-box" | ||
<h4> | style="--color: #6688A6; --icon: '\F6B0';"> | ||
<p> | <h4>…</h4> | ||
<p>…</p> | |||
</div> | </div> | ||
</source> | </source> | ||
|- | |- | ||
| paragraph-blue | | paragraph-blue | ||
| | | custom-icon-box | ||
| <source lang="xml"> | | <source lang="xml"> | ||
<div class="custom-icon-box" style="--color: # | <div class="custom-icon-box" | ||
<h4> | style="--color: #6688A6; --icon: '\F6B0';"> | ||
<p> | <h4>…</h4> | ||
<p>…</p> | |||
</div> | </div> | ||
</source> | </source> | ||
| Zeile 303: | Zeile 306: | ||
|- | |- | ||
| download-blue | | download-blue | ||
| | | link-box | ||
| <source lang="xml"> | | <source lang="xml"> | ||
<div class="link-box"> | <div class="link-box"> | ||
| Zeile 339: | Zeile 342: | ||
|- | |- | ||
| education-orange | | education-orange | ||
| | | info-box | ||
| <source lang="xml"> | | <source lang="xml"> | ||
<div class=" | <div class="info-box"> | ||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | </div> | ||
</source> | </source> | ||
| Zeile 357: | Zeile 360: | ||
|- | |- | ||
| math-blue | | math-blue | ||
| | | custom-icon-box | ||
| <source lang="xml"> | | <source lang="xml"> | ||
<div class="custom-icon-box" style="--color: # | <div class="custom-icon-box" | ||
<h4> | style="--color: #6688A6; --icon: '\F1E0';"> | ||
<p> | <h4>…</h4> | ||
<p>…</p> | |||
</div> | </div> | ||
</source> | </source> | ||
|- | |- | ||
|} | |} | ||
Version vom 26. Februar 2024, 23:41 Uhr
Hint-Box (❗ in türkis)[]
Code
<div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
Info-Box (ℹ in dunkelblau)[]
Code
<div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
Link-Box (🔗 in gelb)[]
Code
<div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
Important-Box (🚩 in rot)[]
Code
<div class="important-box">
<h4>…</h4>
<p>…</p>
</div>
Excercise-Box (🖊 in grün)[]
Code
<div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
Custom-Box[]
Code
<div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
alte Hervorhebungen im mooin 1.0 Kursdesign[]
Diese funktionieren immer noch, mit dem neuen Kursdesign wurden aber die neuen Bereichshervorhebungen definiert (s.o.).
Aufgabe[]

Code
<div class="task-blue"><h4>Überschrift</h4><p>Text</p></div>
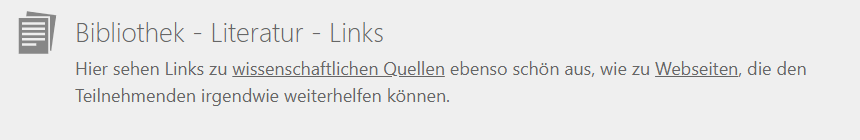
Bibliothek/Links[]

Code
<div class="book-grey"><h4>Überschrift</h4><p>Text</p></div>
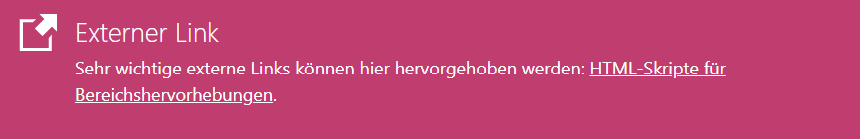
Externer Link[]

Code
<div class="link-pink"><h4>Überschrift</h4><p>Text</p></div>
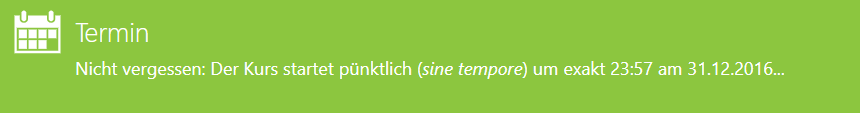
Termin[]

Code
<div class="cal-green"><h4>Überschrift</h4><p>Text</p></div>
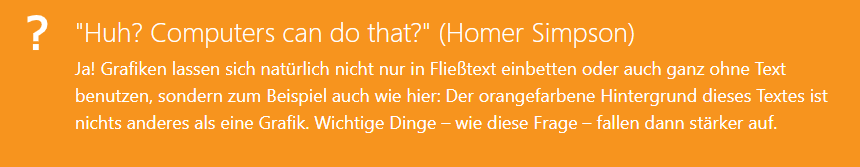
Frage[]

Code
<div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div>
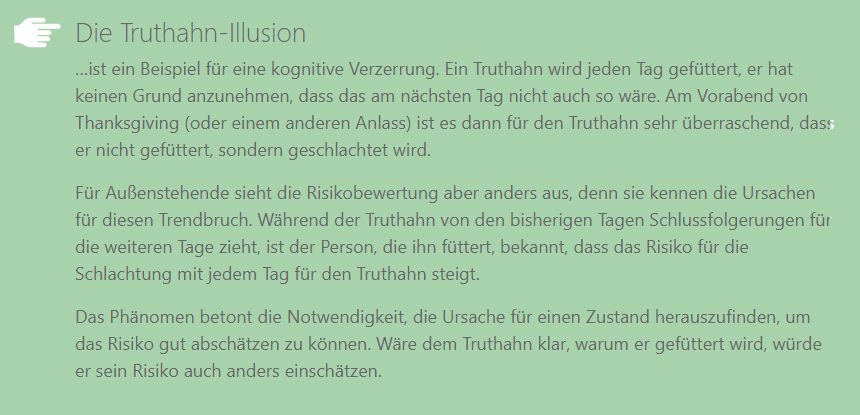
Beispiel[]

Code
<div class="example-green"><h4>Überschrift</h4><p>Text</p></div>
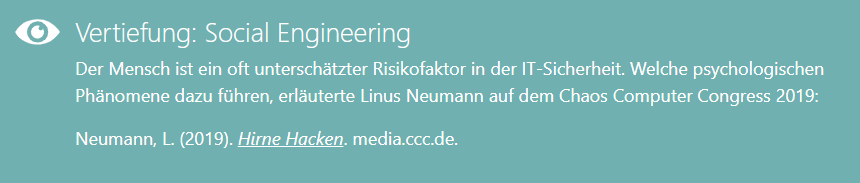
Vertiefung[]

Code
<div class="watch-turquoise"><h4>Überschrift</h4><p>Text</p></div>
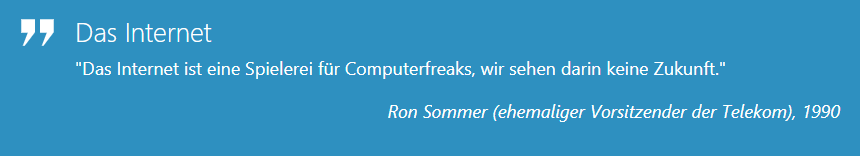
Zitate[]

Code
<div class="zitat-blue"><h4>Überschrift</h4><p>Text</p></div>
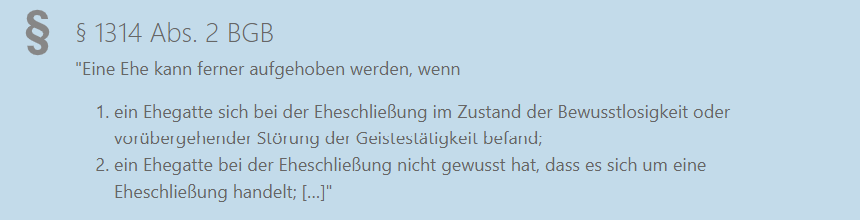
Gesetze und Paragraphen[]

Code
<div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div>
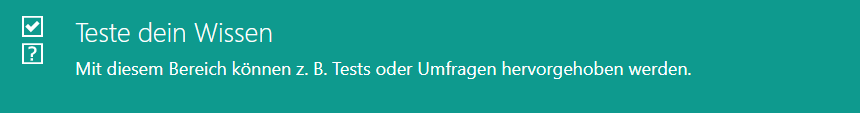
Quiz[]

Code
<div class="quiz-green"><h4>Überschrift</h4><p>Text</p></div>
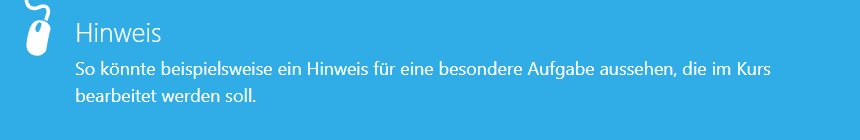
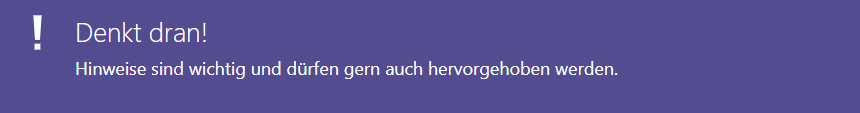
Wichtig/Hinweis/Idee[]

Code
<div class="important-purple"><h4>Überschrift</h4><p>Text</p></div>
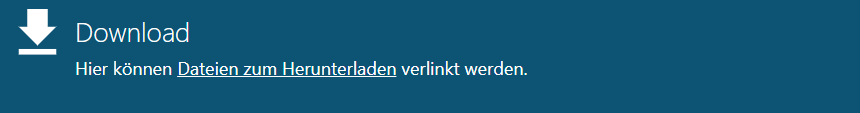
Download[]

Code
<div class="download-blue"><h4>Überschrift</h4><p>Text</p></div>
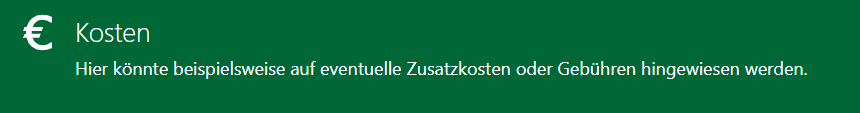
Bezahlen[]

Code
<div class="pay-green"><h4>Überschrift</h4><p>Text</p></div>
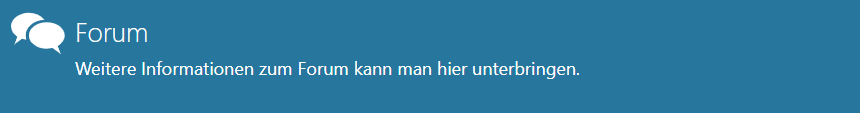
Forum[]

Code
<div class="forum-blue"><h4>Überschrift</h4><p>Text</p></div>
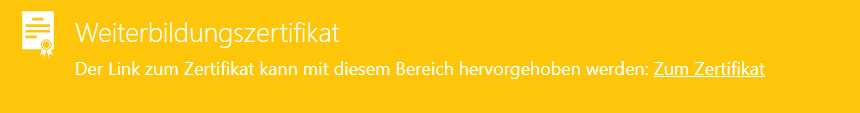
Zertifikat[]

Code
<div class="certificate-yellow"><h4>Überschrift</h4><p>Text</p></div>
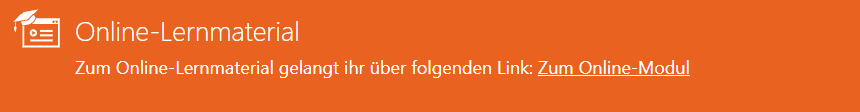
Online-Lernmaterial[]

Code
<div class="education-orange"><h4>Überschrift</h4><p>Text</p></div>
Verlinkte Datei[]

Code
<div class="docs-grey"><h4>Überschrift</h4><p>Text</p></div>
Formel[]

Code
<div class="math-blue"><h4>Überschrift</h4><p>Text</p></div>
Übersicht zur Überführung[]
Wichtig
Dieser Bereich ist noch Diskussionsgrundlage und noch keine finale Empfehlung
Bei der Umstellung von Kursformaten können auch weiterhin die Bereichshervorhebungen des alten Kursdesigns verwendet werden. Sollen die neuen Bereichshervorhebungen verwendet werden, schlagen wir folgende Umformatierung vor:
| Altes Kursdesign | Neues Kursdesign | Code |
|---|---|---|
| important-purple | hint-box | <div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
|
| link-pink | link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| task-blue | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| book-grey | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| cal-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| quest-orange | custom-icon-box | <div class="custom-icon-box"
style="--color: #D67E7A; --icon: '\F64E';">
<h4>…</h4>
<p>…</p>
</div>
|
| example-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| watch-turquoise | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| zitat-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F6B0';">
<h4>…</h4>
<p>…</p>
</div>
|
| paragraph-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F6B0';">
<h4>…</h4>
<p>…</p>
</div>
|
| quiz-green | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| download-blue | link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| pay-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| forum-blue | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| certificate-yellow | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| education-orange | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| docs-grey | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| math-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F1E0';">
<h4>…</h4>
<p>…</p>
</div>
|