7.2.2.3.1 Bereichshervorhebungen
| [gesichtete Version] | [gesichtete Version] |
| Zeile 240: | Zeile 240: | ||
| cal-green | | cal-green | ||
| ? | | ? | ||
| <source lang="xml"> | |||
<div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';"> | |||
<h4>Custom Box</h4> | |||
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p> | |||
</div> | |||
</source> | |||
|- | |- | ||
| quest-orange | | quest-orange | ||
Version vom 26. Februar 2024, 22:27 Uhr
Hint-Box (❗ in türkis)[]
Code
<div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
Info-Box (ℹ in dunkelblaub)[]
Code
<div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
Link-Box (🔗 in gelb)[]
Code
<div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
Important-Box (🚩 in rot)[]
Code
<div class="important-box">
<h4>…</h4>
<p>…</p>
</div>
Excercise-Box (🖊 in grün)[]
Code
<div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
Custom-Box[]
Code
<div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
alte Hervorhebungen im mooin 1.0 Kursdesign[]
Diese funktionieren immer noch, mit dem neuen Kursdesign wurden aber die neuen Bereichshervorhebungen definiert (s.o.).
Aufgabe[]

Code
<div class="task-blue"><h4>Überschrift</h4><p>Text</p></div>
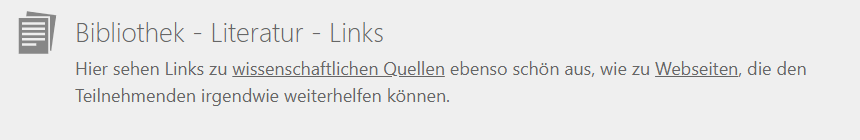
Bibliothek/Links[]

Code
<div class="book-grey"><h4>Überschrift</h4><p>Text</p></div>
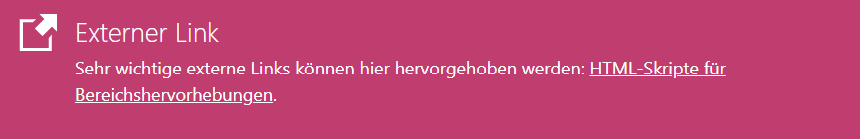
Externer Link[]

Code
<div class="link-pink"><h4>Überschrift</h4><p>Text</p></div>
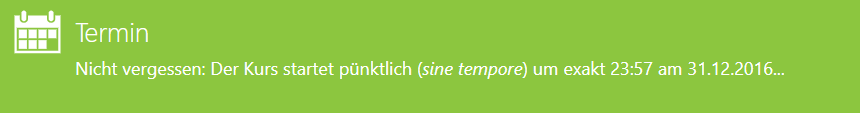
Termin[]

Code
<div class="cal-green"><h4>Überschrift</h4><p>Text</p></div>
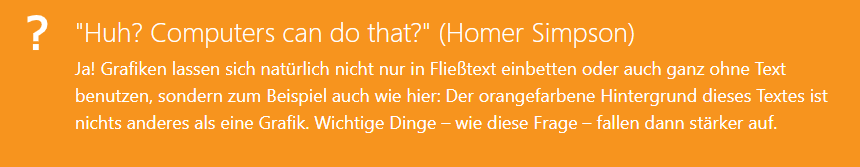
Frage[]

Code
<div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div>
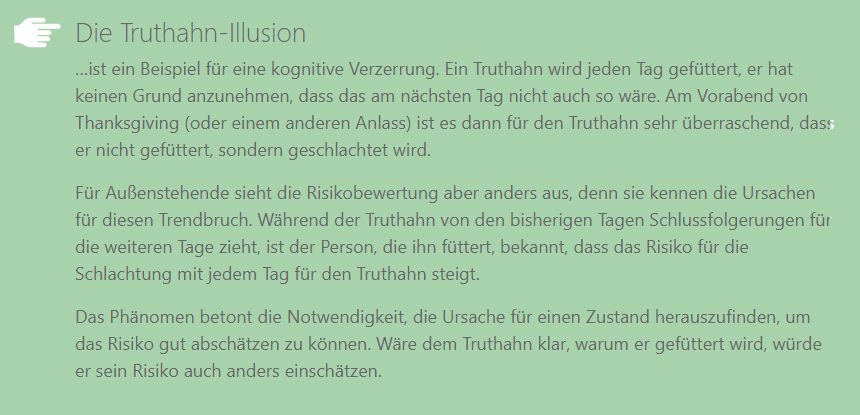
Beispiel[]

Code
<div class="example-green"><h4>Überschrift</h4><p>Text</p></div>
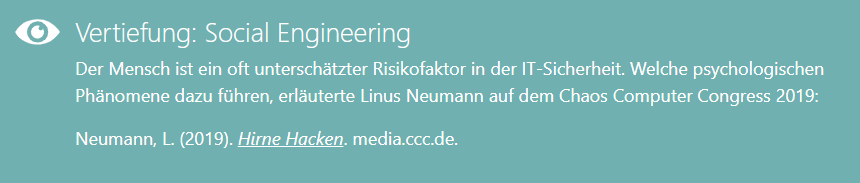
Vertiefung[]

Code
<div class="watch-turquoise"><h4>Überschrift</h4><p>Text</p></div>
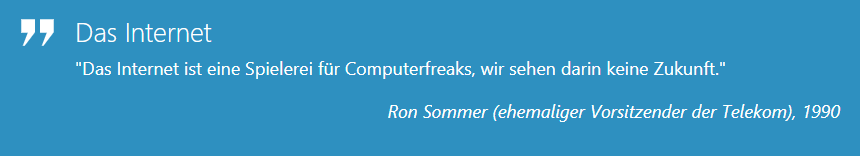
Zitate[]

Code
<div class="zitat-blue"><h4>Überschrift</h4><p>Text</p></div>
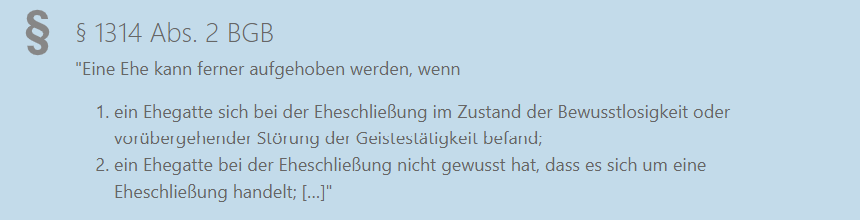
Gesetze und Paragraphen[]

Code
<div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div>
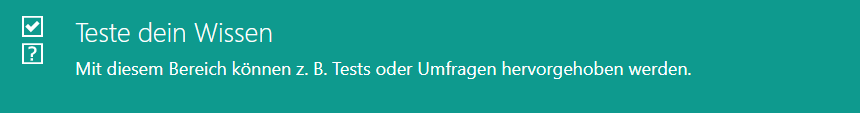
Quiz[]

Code
<div class="quiz-green"><h4>Überschrift</h4><p>Text</p></div>
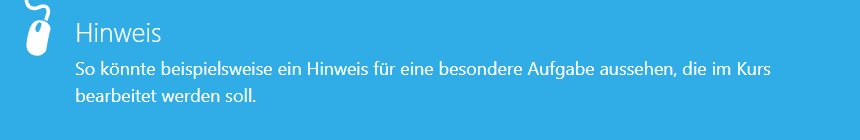
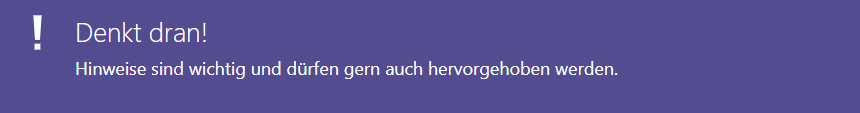
Wichtig/Hinweis/Idee[]

Code
<div class="important-purple"><h4>Überschrift</h4><p>Text</p></div>
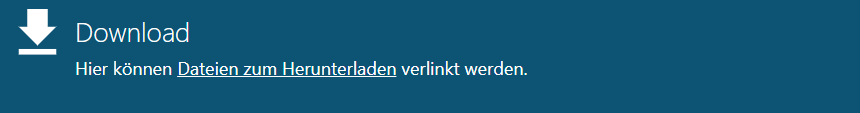
Download[]

Code
<div class="download-blue"><h4>Überschrift</h4><p>Text</p></div>
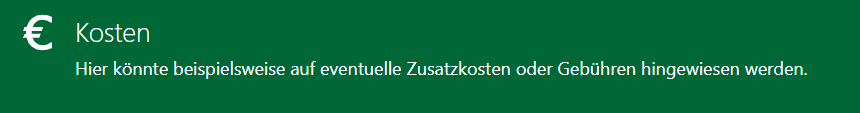
Bezahlen[]

Code
<div class="pay-green"><h4>Überschrift</h4><p>Text</p></div>
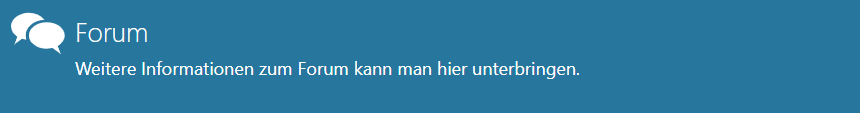
Forum[]

Code
<div class="forum-blue"><h4>Überschrift</h4><p>Text</p></div>
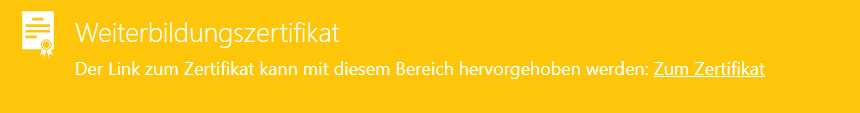
Zertifikat[]

Code
<div class="certificate-yellow"><h4>Überschrift</h4><p>Text</p></div>
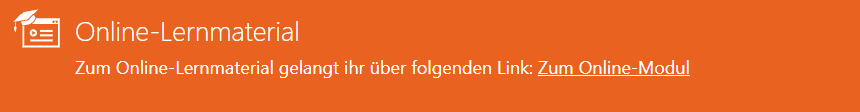
Online-Lernmaterial[]

Code
<div class="education-orange"><h4>Überschrift</h4><p>Text</p></div>
Verlinkte Datei[]

Code
<div class="docs-grey"><h4>Überschrift</h4><p>Text</p></div>
Formel[]

Code
<div class="math-blue"><h4>Überschrift</h4><p>Text</p></div>
Übersicht zur Überführung[]
Wichtig
Dieser Bereich ist noch Diskussionsgrundlage und noch keine finale Empfehlung
Bei der Umstellung von Kursformaten können auch weiterhin die Bereichshervorhebungen des alten Kursdesigns verwendet werden. Sollen die neuen Bereichshervorhebungen verwendet werden, schlagen wir folgende Umformatierung vor:
| Altes Kursdesign | Neues Kursdesign | Code |
|---|---|---|
| important-purple | hint-box | <div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
|
| link-pink | link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| task-blue | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| book-grey | ? | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| cal-green | ? | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| quest-orange | ? | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| example-green | (fällt weg?) | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| watch-turquoise | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| zitat-blue | ? | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| paragraph-blue | ? | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| quiz-green | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| download-blue | ? Ev. link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| pay-green | (fällt weg?) | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| forum-blue | ? Ev. exercise box? | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| certificate-yellow | ? | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| education-orange | (fällt weg?) | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| docs-grey | (fällt weg, später Literatur?) | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|
| math-blue | ? | <div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
|