7.2.2.3.1 Bereichshervorhebungen
| [gesichtete Version] | [gesichtete Version] |
| Zeile 52: | Zeile 52: | ||
==Gesetze und Paragraphen== | ==Gesetze und Paragraphen== | ||
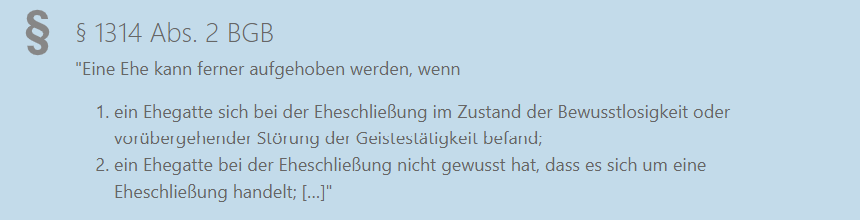
<loop_figure title="Bereichshervorhebung für Paragrafen" index="true" id="6128b94f71f12">[[File:paragraph-blue.png]]</loop_figure> | |||
<loop_area type="sourcecode"> | <loop_area type="sourcecode"> | ||
<source lang="xml"><div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div> | <source lang="xml"><div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div> | ||
</source> | </source> | ||
</loop_area> | </loop_area> | ||
==Quiz== | ==Quiz== | ||
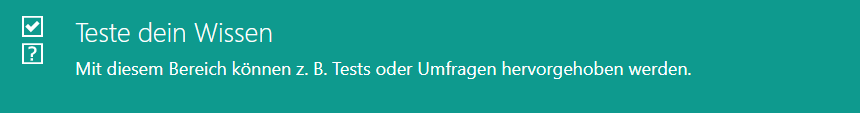
<loop_figure title="Bereichshervorhebung für Quiz" index="true" id="6128a41f3b87f">[[File:quiz-green.png]]</loop_figure> | <loop_figure title="Bereichshervorhebung für Quiz" index="true" id="6128a41f3b87f">[[File:quiz-green.png]]</loop_figure> | ||
Version vom 27. August 2021, 11:07 Uhr
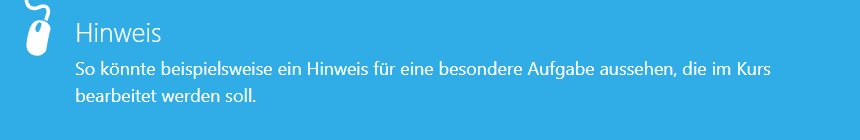
Aufgabe

Code
<div class="task-blue"><h4>Überschrift</h4><p>Text</p></div>
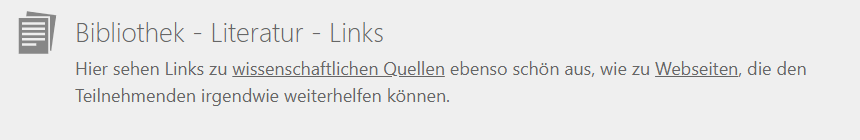
Bibliothek/Links

Code
<div class="book-grey"><h4>Überschrift</h4><p>Text</p></div>
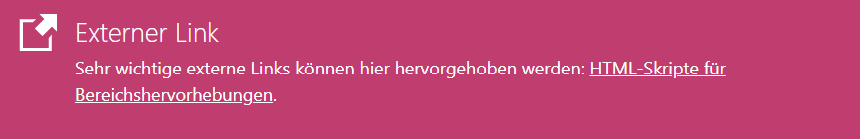
Externer Link

Code
<div class="link-pink"><h4>Überschrift</h4><p>Text</p></div>
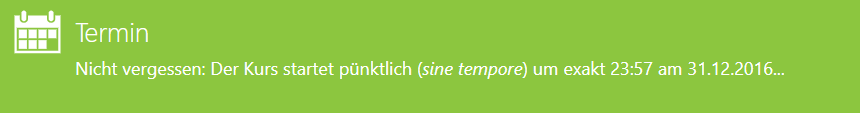
Termin

Code
<div class="cal-green"><h4>Überschrift</h4><p>Text</p></div>
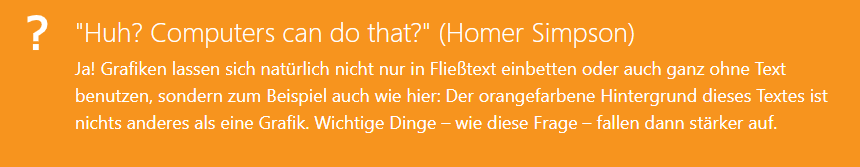
Frage

Code
<div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div>
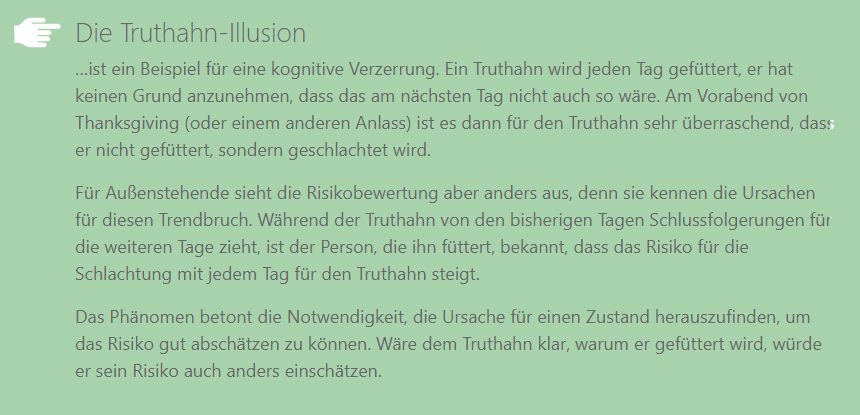
Beispiel

Code
<div class="example-green"><h4>Überschrift</h4><p>Text</p></div>
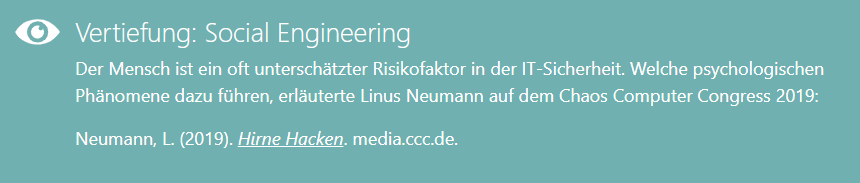
Vertiefung

Code
<div class="watch-turquoise"><h4>Überschrift</h4><p>Text</p></div>
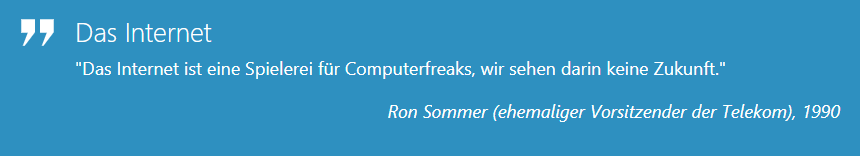
Zitate

Code
<div class="zitat-blue"><h4>Überschrift</h4><p>Text</p></div>
Gesetze und Paragraphen

Code
<div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div>
Quiz

Code
<div class="quiz-green"><h4>Überschrift</h4><p>Text</p></div>
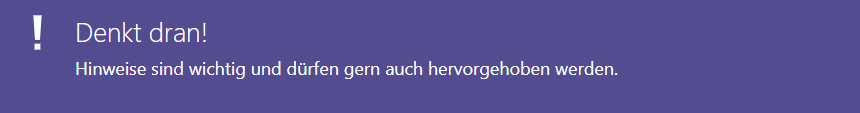
Wichtig/Hinweis/Idee

Code
<div class="important-purple"><h4>Überschrift</h4><p>Text</p></div>
Download
Code
<div class="download-blue"><h4>Überschrift</h4><p>Text</p></div>
Bezahlen
Code
<div class="pay-green"><h4>Überschrift</h4><p>Text</p></div>
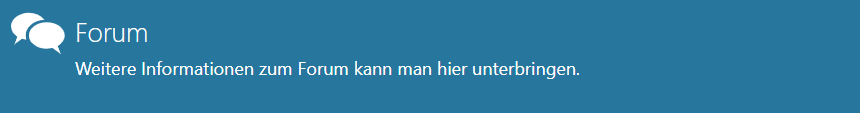
Forum

Code
<div class="forum-blue"><h4>Überschrift</h4><p>Text</p></div>
Zertifikat

Code
<div class="certificate-yellow"><h4>Überschrift</h4><p>Text</p></div>
Online-Lernmaterial

Code
<div class="education-orange"><h4>Überschrift</h4><p>Text</p></div>
Verlinkte Datei

Code
<div class="docs-grey"><h4>Überschrift</h4><p>Text</p></div>
Formel

Code
<div class="math-blue"><h4>Überschrift</h4><p>Text</p></div>