7.2.2.3.1 Bereichshervorhebungen
| [gesichtete Version] | [gesichtete Version] |
| (11 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
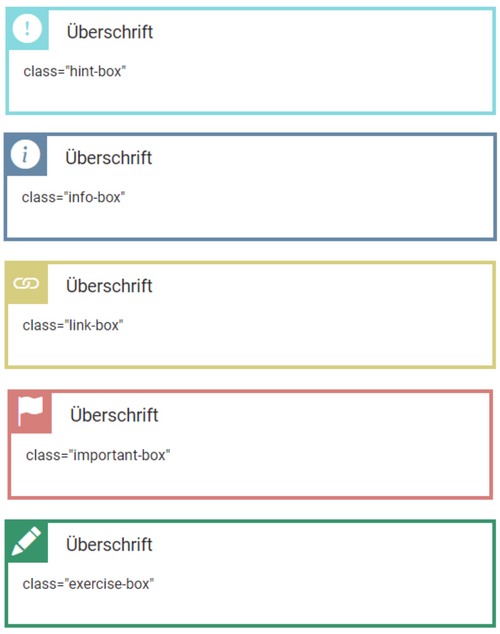
<loop_figure title="Bereichshervorhebungen" index="true" id="65dda26178b65">[[Datei:Boxes.png|500px|left]]</loop_figure> | |||
== Hint-Box (❗ in türkis) == | == Hint-Box (❗ in türkis) == | ||
<loop_area type="sourcecode"> | <loop_area type="sourcecode"> | ||
| Zeile 57: | Zeile 59: | ||
<loop_area type="websource">[https://icons.getbootstrap.com/ zur Icon-Übersicht in Booststrap (CSS-Code)]</loop_area> | <loop_area type="websource">[https://icons.getbootstrap.com/ zur Icon-Übersicht in Booststrap (CSS-Code)]</loop_area> | ||
== | === Beispiele für Custom Boxes === | ||
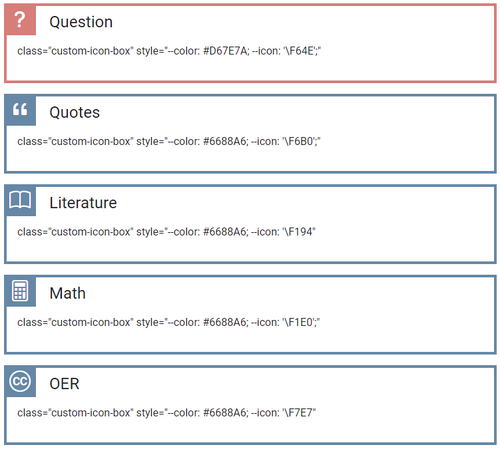
< | <loop_figure title="Bereichshervorhebung für Aufgaben" index="true" id="65dda4866bef2">[[Datei:Custom-boxes.png|500px|links|Beispiele für Custom-Boxes]]</loop_figure> | ||
==== Question ==== | |||
<loop_area type="sourcecode"> | |||
<source lang="xml"> | |||
<div class="custom-icon-box" style="--color: #D67E7A; --icon: '\F64E';"> | |||
<h4>Überschrift</h4> | |||
<p>class="custom-icon-box" style="--color: #D67E7A; --icon: '\F64E';"</p> | |||
<div class=" | |||
<h4> | |||
<p> | |||
</div> | </div> | ||
</source> | </source> | ||
</loop_area> | |||
==== Quotes ==== | |||
<loop_area type="sourcecode"> | |||
<source lang="xml"> | |||
<div class=" | <div class="custom-icon-box" style="--color: #6688A6; --icon: '\F6B0';"> | ||
<h4> | <h4>Überschrift</h4> | ||
<p> | <p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F6B0';"</p> | ||
</div> | </div> | ||
</source> | </source> | ||
</loop_area> | |||
==== Literature ==== | |||
<loop_area type="sourcecode"> | |||
<source lang="xml"> | |||
<div class=" | <div class="custom-icon-box" style="--color: #6688A6; --icon: '\F194"> | ||
<h4> | <h4>Überschrift</h4> | ||
<p> | <p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F194"</p> | ||
</div> | </div> | ||
</source> | </source> | ||
</loop_area> | |||
==== Math ==== | |||
<loop_area type="sourcecode"> | |||
<source lang="xml"> | |||
<div class="custom-icon-box" | <div class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E0';"> | ||
<h4>Überschrift</h4> | |||
<h4> | <p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E0';"</p> | ||
<p> | |||
</div> | </div> | ||
</source> | </source> | ||
</loop_area> | |||
==== OER ==== | |||
<loop_area type="sourcecode"> | |||
<source lang="xml"> | |||
<div class=" | <div class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E7';"> | ||
<h4> | <h4>Überschrift</h4> | ||
<p> | <p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E7';"</p> | ||
</div> | </div> | ||
</source> | </source> | ||
</loop_area> | |||
</ | |||
Aktuelle Version vom 5. April 2024, 15:06 Uhr

Hint-Box (❗ in türkis)[]
Code
<div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
Info-Box (ℹ in dunkelblau)[]
Code
<div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
Link-Box (🔗 in gelb)[]
Code
<div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
Important-Box (🚩 in rot)[]
Code
<div class="important-box">
<h4>…</h4>
<p>…</p>
</div>
Excercise-Box (🖊 in grün)[]
Code
<div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
Custom-Box[]
Code
<div class="custom-icon-box" style="--color: #FF8000; --icon: '\F189';">
<h4>Custom Box</h4>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr[...]</p>
</div>
Beispiele für Custom Boxes[]

Question[]
Code
<div class="custom-icon-box" style="--color: #D67E7A; --icon: '\F64E';">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #D67E7A; --icon: '\F64E';"</p>
</div>
Quotes[]
Code
<div class="custom-icon-box" style="--color: #6688A6; --icon: '\F6B0';">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F6B0';"</p>
</div>
Literature[]
Code
<div class="custom-icon-box" style="--color: #6688A6; --icon: '\F194">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F194"</p>
</div>
Math[]
Code
<div class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E0';">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E0';"</p>
</div>
OER[]
Code
<div class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E7';">
<h4>Überschrift</h4>
<p>class="custom-icon-box" style="--color: #6688A6; --icon: '\F1E7';"</p>
</div>