7.2.2.3.1.1 Alte Bereichshervorhebungen
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
|||
| (6 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
== Übersicht zur Überführung == | |||
[[Datei:Bereichsersetzung1.png|600px|links]] | |||
[[Datei:Bereichsersetzung2a.png|600px|links]] | |||
[[Datei:Bereichsersetzung2b.png|600px|links]] | |||
[[Datei:Bereichsersetzung2c.png|600px|links]] | |||
[[Datei:Bereichsersetzung3.png|600px|links]] | |||
<loop_area type="important">Dieser Bereich ist noch Diskussionsgrundlage und noch keine finale Empfehlung</loop_area> | |||
Bei der Umstellung von Kursformaten können auch weiterhin die Bereichshervorhebungen des alten Kursdesigns verwendet werden. Sollen die neuen Bereichshervorhebungen verwendet werden, schlagen wir folgende Umformatierung vor: | |||
{| class="wikitable" | |||
|- | |||
! Altes Kursdesign | |||
! Neues Kursdesign | |||
! Code | |||
|- | |||
| important-purple | |||
| hint-box | |||
| <source lang="xml"> | |||
<div class="hint-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| link-pink | |||
| link-box | |||
| <source lang="xml"> | |||
<div class="link-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| task-blue | |||
| exercise-box | |||
| <source lang="xml"> | |||
<div class="exercise-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| book-grey | |||
| custom-icon-box | |||
| <source lang="xml"> | |||
<div class="custom-icon-box" | |||
style="--color: #6688A6; --icon: '\F194"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| cal-green | |||
| info-box | |||
| <source lang="xml"> | |||
<div class="info-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| quest-orange | |||
| custom-icon-box | |||
| <source lang="xml"> | |||
<div class="custom-icon-box" | |||
style="--color: #D67E7A; --icon: '\F64E';"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| example-green | |||
| info-box | |||
| <source lang="xml"> | |||
<div class="info-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| watch-turquoise | |||
| info-box | |||
| <source lang="xml"> | |||
<div class="info-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| zitat-blue | |||
| custom-icon-box | |||
| <source lang="xml"> | |||
<div class="custom-icon-box" | |||
style="--color: #6688A6; --icon: '\F6B0';"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| paragraph-blue | |||
| custom-icon-box | |||
| <source lang="xml"> | |||
<div class="custom-icon-box" | |||
style="--color: #6688A6; --icon: '\F6B0';"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| quiz-green | |||
| exercise-box | |||
| <source lang="xml"> | |||
<div class="exercise-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| download-blue | |||
| link-box | |||
| <source lang="xml"> | |||
<div class="link-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| pay-green | |||
| info-box | |||
| <source lang="xml"> | |||
<div class="info-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| forum-blue | |||
| exercise-box | |||
| <source lang="xml"> | |||
<div class="exercise-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| certificate-yellow | |||
| info-box | |||
| <source lang="xml"> | |||
<div class="info-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| education-orange | |||
| info-box | |||
| <source lang="xml"> | |||
<div class="info-box"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| docs-grey | |||
| custom-icon-box | |||
| <source lang="xml"> | |||
<div class="custom-icon-box" | |||
style="--color: #6688A6; --icon: '\F194"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
| math-blue | |||
| custom-icon-box | |||
| <source lang="xml"> | |||
<div class="custom-icon-box" | |||
style="--color: #6688A6; --icon: '\F1E0';"> | |||
<h4>…</h4> | |||
<p>…</p> | |||
</div> | |||
</source> | |||
|- | |||
|} | |||
== alte Hervorhebungen im mooin 1.0 Kursdesign == | == alte Hervorhebungen im mooin 1.0 Kursdesign == | ||
Diese funktionieren immer noch, mit dem neuen Kursdesign wurden aber die neuen Bereichshervorhebungen definiert (s.o.). | Diese funktionieren immer noch, mit dem neuen Kursdesign wurden aber die neuen Bereichshervorhebungen definiert (s.o.). | ||
| Zeile 6: | Zeile 192: | ||
<source lang="xml"><div class="task-blue"><h4>Überschrift</h4><p>Text</p></div></source> | <source lang="xml"><div class="task-blue"><h4>Überschrift</h4><p>Text</p></div></source> | ||
</loop_area> | </loop_area> | ||
===Bibliothek/Links=== | ===Bibliothek/Links=== | ||
Aktuelle Version vom 27. Februar 2024, 14:58 Uhr
Übersicht zur Überführung[]





Wichtig
Dieser Bereich ist noch Diskussionsgrundlage und noch keine finale Empfehlung
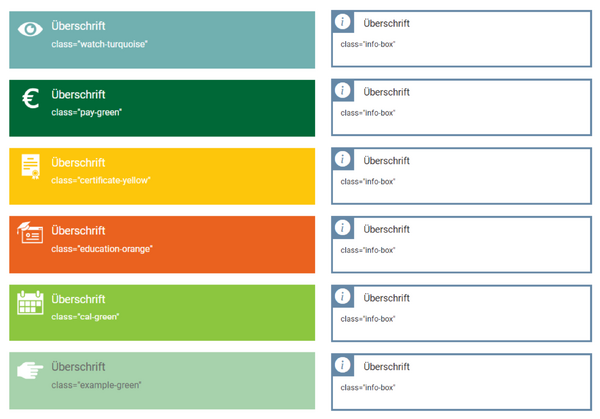
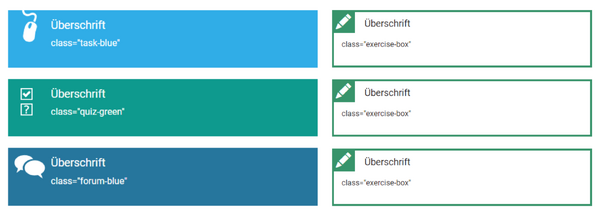
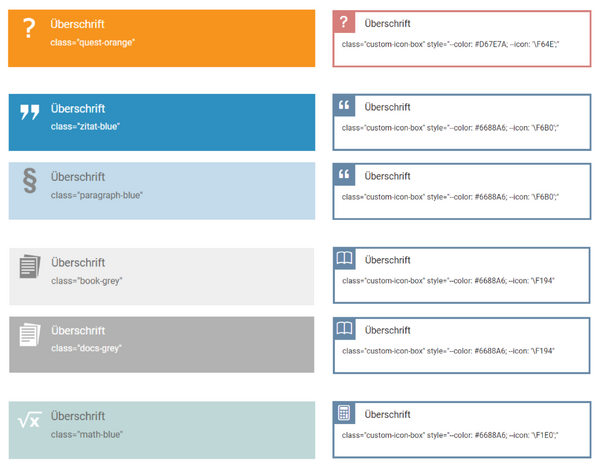
Bei der Umstellung von Kursformaten können auch weiterhin die Bereichshervorhebungen des alten Kursdesigns verwendet werden. Sollen die neuen Bereichshervorhebungen verwendet werden, schlagen wir folgende Umformatierung vor:
| Altes Kursdesign | Neues Kursdesign | Code |
|---|---|---|
| important-purple | hint-box | <div class="hint-box">
<h4>…</h4>
<p>…</p>
</div>
|
| link-pink | link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| task-blue | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| book-grey | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F194">
<h4>…</h4>
<p>…</p>
</div>
|
| cal-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| quest-orange | custom-icon-box | <div class="custom-icon-box"
style="--color: #D67E7A; --icon: '\F64E';">
<h4>…</h4>
<p>…</p>
</div>
|
| example-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| watch-turquoise | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| zitat-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F6B0';">
<h4>…</h4>
<p>…</p>
</div>
|
| paragraph-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F6B0';">
<h4>…</h4>
<p>…</p>
</div>
|
| quiz-green | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| download-blue | link-box | <div class="link-box">
<h4>…</h4>
<p>…</p>
</div>
|
| pay-green | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| forum-blue | exercise-box | <div class="exercise-box">
<h4>…</h4>
<p>…</p>
</div>
|
| certificate-yellow | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| education-orange | info-box | <div class="info-box">
<h4>…</h4>
<p>…</p>
</div>
|
| docs-grey | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F194">
<h4>…</h4>
<p>…</p>
</div>
|
| math-blue | custom-icon-box | <div class="custom-icon-box"
style="--color: #6688A6; --icon: '\F1E0';">
<h4>…</h4>
<p>…</p>
</div>
|
alte Hervorhebungen im mooin 1.0 Kursdesign[]
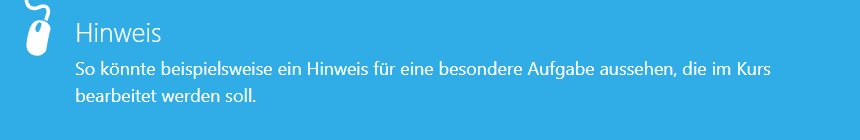
Diese funktionieren immer noch, mit dem neuen Kursdesign wurden aber die neuen Bereichshervorhebungen definiert (s.o.).
Aufgabe[]

Code
<div class="task-blue"><h4>Überschrift</h4><p>Text</p></div>
Bibliothek/Links[]

Code
<div class="book-grey"><h4>Überschrift</h4><p>Text</p></div>
Externer Link[]

Code
<div class="link-pink"><h4>Überschrift</h4><p>Text</p></div>
Termin[]

Code
<div class="cal-green"><h4>Überschrift</h4><p>Text</p></div>
Frage[]

Code
<div class="quest-orange"><h4>Überschrift</h4><p>Text</p></div>
Beispiel[]

Code
<div class="example-green"><h4>Überschrift</h4><p>Text</p></div>
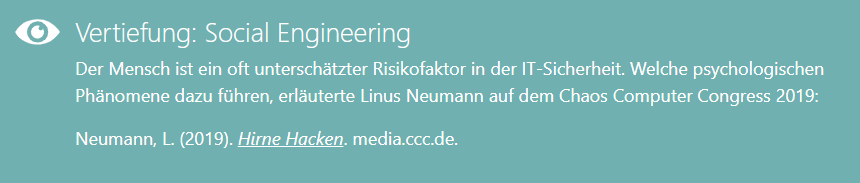
Vertiefung[]

Code
<div class="watch-turquoise"><h4>Überschrift</h4><p>Text</p></div>
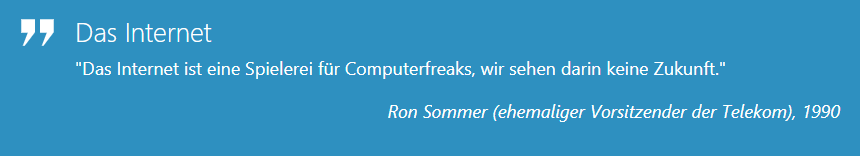
Zitate[]

Code
<div class="zitat-blue"><h4>Überschrift</h4><p>Text</p></div>
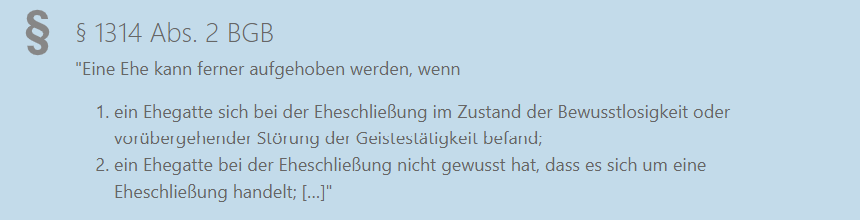
Gesetze und Paragraphen[]

Code
<div class="paragraph-blue"><h4>Überschrift</h4><p>Text</p></div>
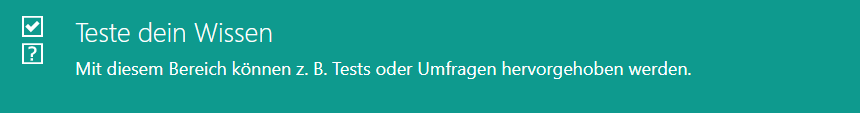
Quiz[]

Code
<div class="quiz-green"><h4>Überschrift</h4><p>Text</p></div>
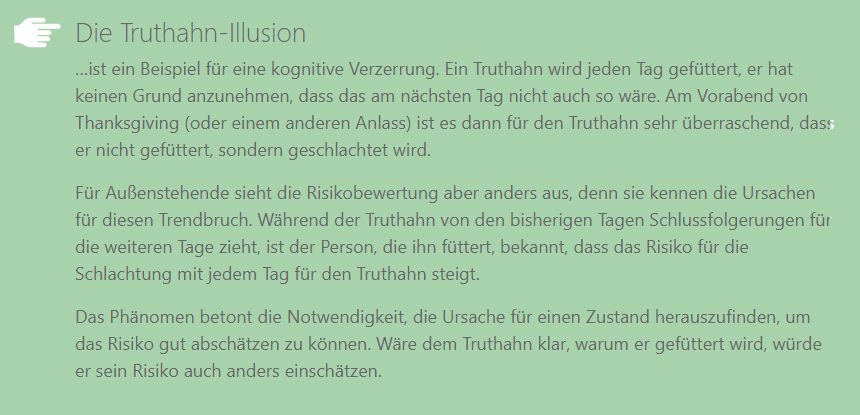
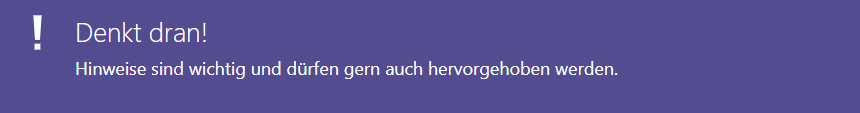
Wichtig/Hinweis/Idee[]

Code
<div class="important-purple"><h4>Überschrift</h4><p>Text</p></div>
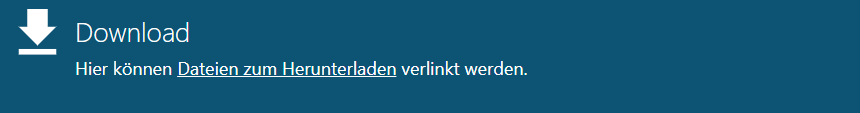
Download[]

Code
<div class="download-blue"><h4>Überschrift</h4><p>Text</p></div>
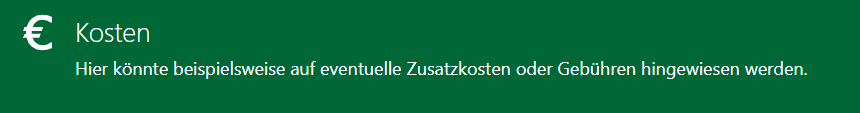
Bezahlen[]

Code
<div class="pay-green"><h4>Überschrift</h4><p>Text</p></div>
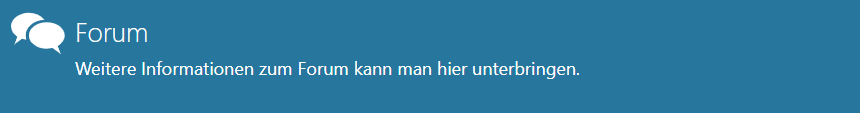
Forum[]

Code
<div class="forum-blue"><h4>Überschrift</h4><p>Text</p></div>
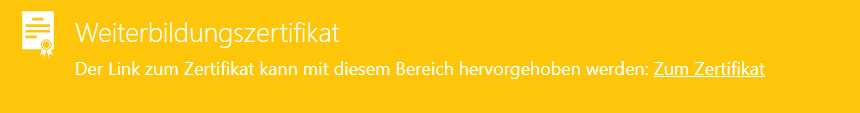
Zertifikat[]

Code
<div class="certificate-yellow"><h4>Überschrift</h4><p>Text</p></div>
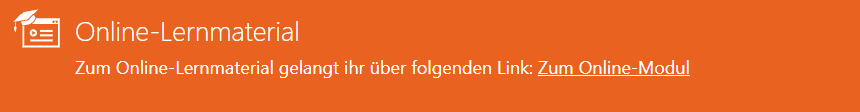
Online-Lernmaterial[]

Code
<div class="education-orange"><h4>Überschrift</h4><p>Text</p></div>
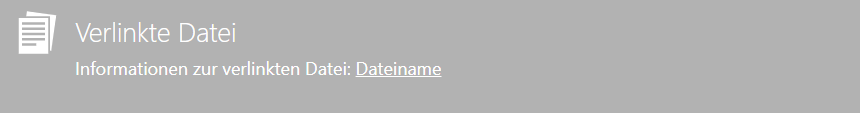
Verlinkte Datei[]

Code
<div class="docs-grey"><h4>Überschrift</h4><p>Text</p></div>
Formel[]

Code
<div class="math-blue"><h4>Überschrift</h4><p>Text</p></div>