7.2.2.3.2 Akkordeon-Texte
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| (5 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
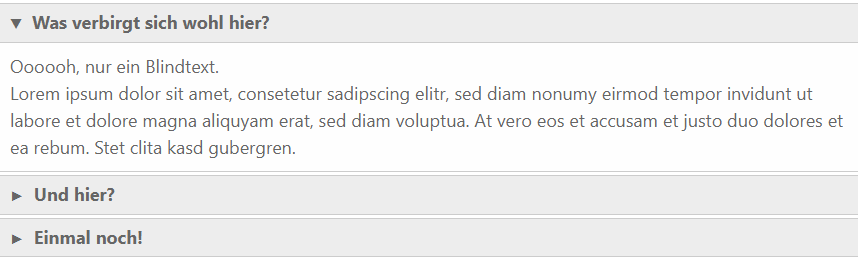
<loop_figure title="Akkordeon-Texte" description="Die Textinhalte zu den Überschriften sind zunächst nicht zu sehen und können ausgeklappt werden" index="true" id="6128bc8a088b9">[[File:accordeon.png]]</loop_figure> | |||
<loop_area type="sourcecode">'''Grundstruktur'''<source lang="xml"> | |||
<div class="accordion"> | |||
<input id="acc-1" type="checkbox" name="acc"> | |||
<label for="acc-1">ÜBERSCHRIFT1</label> | |||
<div class="accordion_content"> | |||
<p>TEXT1</p> | |||
</div> | |||
</div> | |||
</source>'''weitere Elemente bekommen entsprechend fortlaufende IDs'''<source lang="xml"> | |||
<div class="accordion"> | |||
<input id="acc-2" type="checkbox" name="acc"> | |||
<label for="acc-2">ÜBERSCHRIFT2</label> | |||
<div class="accordion_content"> | |||
<p>TEXT2</p> | |||
</div> | |||
</div></source> | |||
</loop_area> | |||
== Farbige Akkordeon-Texte == | |||
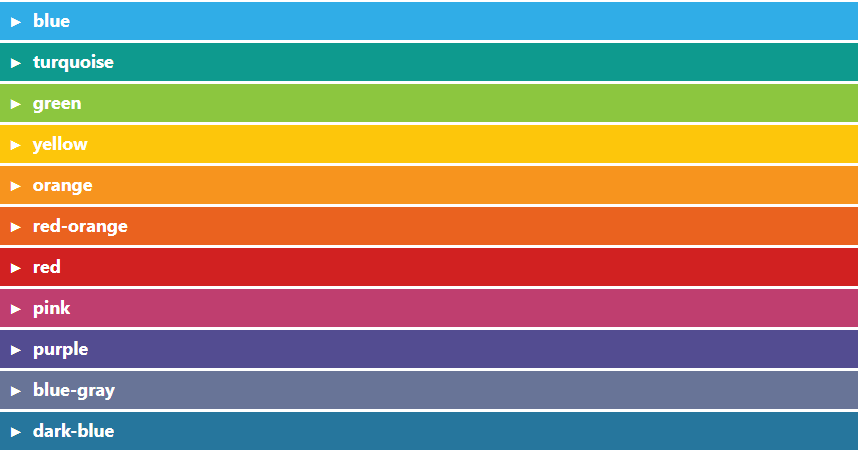
<loop_figure title="Farbige Akkordeon-Texte" index="true" id="6128bd3565ff3">[[File:accordeon-color.png]]</loop_figure> | |||
Farben kann man durch das Hinzufügen einer Farbklasse verändern. Die Farbklasse wird einfach hinter das accordion geschrieben, z.B. <tt>div class="accordion red"</tt>. Soll auch der Inhalts-Hintergrund gefärbt werden, muss noch eine weitere Klasse hinzugefügt werden: <tt>div class="accordion full_color blue"</tt>. Jedes Element, das umgefärbt werden soll, braucht diese Style-Anweisung. | |||
<loop_figure title="Beispiel für einen blau gefärbten Akkordeon-Text" index="true" id="6128bd3565ffb">[[File:accordeon-blue.png]]</loop_figure> | |||
<loop_figure title="Beispiel für einen blau gefärbten Akkordeon-Text mit farbigen Hintergrund (full_color)" index="true" id="6128bd3566000">[[File:accordeon-blue-full.png]]</loop_figure> | |||
<loop_area type="sourcecode">'''Verfügbare Farbklassen'''<source lang="xml"> | |||
<div class="accordion blue"> ... | |||
<div class="accordion turquoise"> ... | |||
<div class="accordion green"> ... | |||
<div class="accordion yellow"> ... | |||
<div class="accordion orange"> ... | |||
<div class="accordion red-orange"> ... | |||
<div class="accordion red"> ... | |||
<div class="accordion pink"> ... | |||
<div class="accordion purple"> ... | |||
<div class="accordion blue-gray"> ... | |||
<div class="accordion dark-blue"> ... | |||
</source> | |||
'''Mit farbigem Hintergrund''' | |||
<source lang="xml"> | |||
<div class="accordion full_color blue"> ... | |||
<div class="accordion full_color turquoise"> ... | |||
<div class="accordion full_color green"> ... | |||
<div class="accordion full_color yellow"> ... | |||
<div class="accordion full_color orange"> ... | |||
<div class="accordion full_color red-orange"> ... | |||
<div class="accordion full_color red"> ... | |||
<div class="accordion full_color pink"> ... | |||
<div class="accordion full_color purple"> ... | |||
<div class="accordion full_color blue-gray"> ... | |||
<div class="accordion full_color dark-blue">... | |||
</source> | |||
</loop_area> | |||
== Beispiel: Akkordeon-Texte == | |||
<loop_area type="sourcecode">'''Beispiel'''<source lang="xml"> | |||
<div class="accordion full_color green"> | |||
<input id="acc-1" name="acc" type="checkbox"> | |||
<label for="acc-1">Herzlich willkommen!</label> | |||
<div class="accordion_content"> | |||
<p>Einführung</p> | |||
<a href="$URL">Einführung</a> | |||
<p>Definition</p> | |||
<p>Was tun mit Blumen?</p> | |||
</div> | |||
</div> | |||
<div class="accordion full_color green"> | |||
<input id="acc-2" name="acc" type="checkbox"> | |||
<label for="acc-2">Blumenarten</label> | |||
<div class="accordion_content"> | |||
<p>Rosen</p> | |||
<p>Tulpen</p> | |||
<p>Gänseblümchen</p> | |||
<p>Lilien</p> | |||
</div> | |||
</div> | |||
<div class="accordion full_color green"> | |||
<input id="acc-3" name="acc" type="checkbox"> | |||
<label for="acc-3">Blumenpflege</label> | |||
<div class="accordion_content"> | |||
<p>Gießen</p> | |||
<p>Blumenpflege im Urlaub</p> | |||
<p>Auf Wiedersehen!</p> | |||
</div> | |||
</div> | |||
</loop_area> | |||
== Verlinkung auf ein Element im Akkordeon == | |||
Soll von einer anderen Seite des MOOCs auf ein einzelnes Element im Akkordeon verlinkt werden, so wird einfach die id "acc-x" mit # an die URL gehängt. | |||
Soll das Akkordeon-Element dabei gleich geöffnet werden, so ist auf der Seite des Akkordeons folgender Code unterzubringen (die Zeilenumbrüche sind natürlich zu entfernen): | |||
<loop_area type="sourcecode"> | |||
<source lang="xml"> | |||
<img src="$Bild-URL" id="accordionloader" style="display:none;visibility: | |||
hidden;opacity:0;" onload="getElementById(''+window.location.href.slice | |||
(window.location.href.indexOf('#') + 1)+'').checked = true; getElementById | |||
('accordionloader').remove()"> | |||
</source> | |||
</loop_area> | |||
Aktuelle Version vom 27. August 2021, 11:24 Uhr

Grundstruktur
<div class="accordion">
<input id="acc-1" type="checkbox" name="acc">
<label for="acc-1">ÜBERSCHRIFT1</label>
<div class="accordion_content">
<p>TEXT1</p>
</div>
</div>
weitere Elemente bekommen entsprechend fortlaufende IDs
<div class="accordion">
<input id="acc-2" type="checkbox" name="acc">
<label for="acc-2">ÜBERSCHRIFT2</label>
<div class="accordion_content">
<p>TEXT2</p>
</div>
</div>
Farbige Akkordeon-Texte

Farben kann man durch das Hinzufügen einer Farbklasse verändern. Die Farbklasse wird einfach hinter das accordion geschrieben, z.B. div class="accordion red". Soll auch der Inhalts-Hintergrund gefärbt werden, muss noch eine weitere Klasse hinzugefügt werden: div class="accordion full_color blue". Jedes Element, das umgefärbt werden soll, braucht diese Style-Anweisung.


Verfügbare Farbklassen
<div class="accordion blue"> ...
<div class="accordion turquoise"> ...
<div class="accordion green"> ...
<div class="accordion yellow"> ...
<div class="accordion orange"> ...
<div class="accordion red-orange"> ...
<div class="accordion red"> ...
<div class="accordion pink"> ...
<div class="accordion purple"> ...
<div class="accordion blue-gray"> ...
<div class="accordion dark-blue"> ...
Mit farbigem Hintergrund
<div class="accordion full_color blue"> ...
<div class="accordion full_color turquoise"> ...
<div class="accordion full_color green"> ...
<div class="accordion full_color yellow"> ...
<div class="accordion full_color orange"> ...
<div class="accordion full_color red-orange"> ...
<div class="accordion full_color red"> ...
<div class="accordion full_color pink"> ...
<div class="accordion full_color purple"> ...
<div class="accordion full_color blue-gray"> ...
<div class="accordion full_color dark-blue">...
Beispiel: Akkordeon-Texte
Beispiel<source lang="xml">
<input id="acc-1" name="acc" type="checkbox">
<label for="acc-1">Herzlich willkommen!</label>
Einführung
<a href="$URL">Einführung</a>
Definition
Was tun mit Blumen?
<input id="acc-2" name="acc" type="checkbox">
<label for="acc-2">Blumenarten</label>
Rosen
Tulpen
Gänseblümchen
Lilien
<input id="acc-3" name="acc" type="checkbox">
<label for="acc-3">Blumenpflege</label>
Gießen
Blumenpflege im Urlaub
Auf Wiedersehen!
Verlinkung auf ein Element im Akkordeon
Soll von einer anderen Seite des MOOCs auf ein einzelnes Element im Akkordeon verlinkt werden, so wird einfach die id "acc-x" mit # an die URL gehängt.
Soll das Akkordeon-Element dabei gleich geöffnet werden, so ist auf der Seite des Akkordeons folgender Code unterzubringen (die Zeilenumbrüche sind natürlich zu entfernen):
<img src="$Bild-URL" id="accordionloader" style="display:none;visibility:
hidden;opacity:0;" onload="getElementById(''+window.location.href.slice
(window.location.href.indexOf('#') + 1)+'').checked = true; getElementById
('accordionloader').remove()">